Vue.js——v-model结合checkbox类型——2020.11.22
本文共 1213 字,大约阅读时间需要 4 分钟。
一丶v-model:checkbox
- 复选框分为两种情况:单个勾选框和多个勾选框
- 单个勾选框:
- v-model即为布尔值
- 此时input的value并不影响v-model的值
- 多个复选框:
- 当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组
- 当选中某一个时,就会将input的value添加到数组中
二丶代码实战
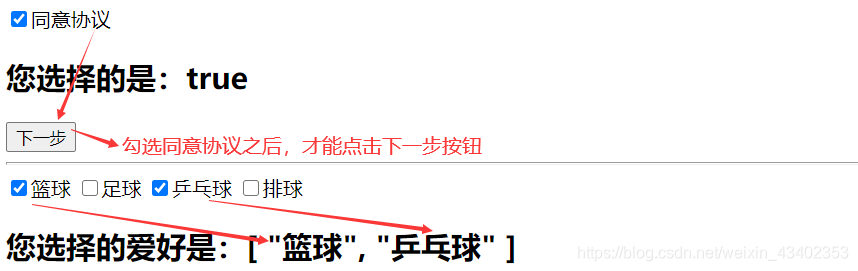
<!--作者:key--><!--浏览工具:Chrome--><!--开发工具:WebStorm--><!--开发时间:2020/11/22 13:38--><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div id="app"><!-- 有label,可以点击文字,也可以直接勾选按钮--><!-- 1.演示单选框--> <label for="license"> <input type="checkbox" id="license" v-model="isAgree">同意协议 </label> <h2>您选择的是:{ {isAgree}}</h2> <button :disabled="!isAgree">下一步</button> <hr><!-- label没有id,那么点击文字,就不能达到勾选的目的,就只能去点击框勾选--> <label for=""> <input type="checkbox" value="篮球" v-model="hobbies">篮球 <input type="checkbox" value="足球" v-model="hobbies">足球 <input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球 <input type="checkbox" value="排球" v-model="hobbies">排球 </label> <h2>您选择的爱好是:{ {hobbies}}</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const app = new Vue({ el:"#app", data:{ isAgree:false,//单选框 hobbies:[] //多选框 } }) </script></body></html>三丶运行结果


——时人不识凌云木,直待凌云始道高——
转载地址:http://qtth.baihongyu.com/
你可能感兴趣的文章
java一些基本程序
查看>>
数据结构之排序
查看>>
数据结构经典十套卷之八
查看>>
修改jupyter保存文件目录
查看>>
tensorflow入门变量常量
查看>>
卷积神经网络六之CNN反向传播计算过程
查看>>
神经元与神经网络一之概述
查看>>
神经网络二之手写数字识别
查看>>
神经网络四之计算损失函数
查看>>
神经网络六之反向传播
查看>>
第五章 数字滤波器的基本结构之三
查看>>
第六章 IIR数字滤波器的设计方法之三全通系统
查看>>
kinect人体骨架25点
查看>>
FANUC机器人R-30iB_R-30iB PLUS备件规格型号统计整理
查看>>
如何在VM station虚拟机中安装西门子博途TIA PORTAL?
查看>>
FANUC机器人的镜像备份操作及U盘格式化具体步骤
查看>>
vue-依赖-点击复制
查看>>
vue如何配置兼容ie es6转es5
查看>>
js井子棋
查看>>
vue项目如何区分开发、生产和测试环境
查看>>