Vue.js——v-model结合checkbox类型——2020.11.22
本文共 1213 字,大约阅读时间需要 4 分钟。
一丶v-model:checkbox
- 复选框分为两种情况:单个勾选框和多个勾选框
- 单个勾选框:
- v-model即为布尔值
- 此时input的value并不影响v-model的值
- 多个复选框:
- 当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组
- 当选中某一个时,就会将input的value添加到数组中
二丶代码实战
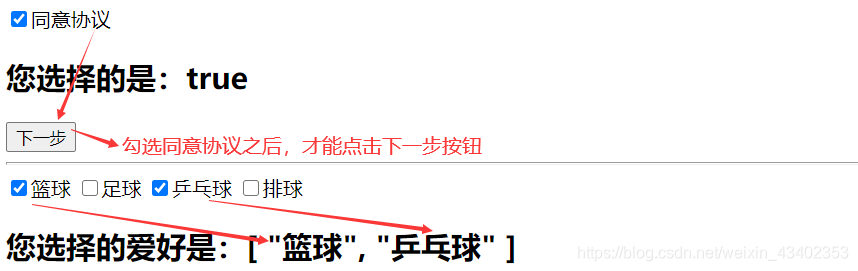
<!--作者:key--><!--浏览工具:Chrome--><!--开发工具:WebStorm--><!--开发时间:2020/11/22 13:38--><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div id="app"><!-- 有label,可以点击文字,也可以直接勾选按钮--><!-- 1.演示单选框--> <label for="license"> <input type="checkbox" id="license" v-model="isAgree">同意协议 </label> <h2>您选择的是:{ {isAgree}}</h2> <button :disabled="!isAgree">下一步</button> <hr><!-- label没有id,那么点击文字,就不能达到勾选的目的,就只能去点击框勾选--> <label for=""> <input type="checkbox" value="篮球" v-model="hobbies">篮球 <input type="checkbox" value="足球" v-model="hobbies">足球 <input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球 <input type="checkbox" value="排球" v-model="hobbies">排球 </label> <h2>您选择的爱好是:{ {hobbies}}</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const app = new Vue({ el:"#app", data:{ isAgree:false,//单选框 hobbies:[] //多选框 } }) </script></body></html>三丶运行结果


——时人不识凌云木,直待凌云始道高——
转载地址:http://qtth.baihongyu.com/
你可能感兴趣的文章
MySQL_安全管理、表单传值、php操作
查看>>
POJ 3468 A Simple Problem with Integers(线段树+区间更新)
查看>>
BUUCTF web WarmUp
查看>>
python数据分析
查看>>
在所有情况下取到顶层对象
查看>>
解构赋值
查看>>
封装vue的弹窗组件
查看>>
B1021 个位数统计 (15 分)
查看>>
java中的字符串
查看>>
Idiot 的间谍网络
查看>>
MySql索引及使用、实现的数据结构
查看>>
初探SSRF漏洞
查看>>
四级单词部分(整理)
查看>>
JavaFX\FXML\CSS的简单使用
查看>>
【python】理解列表推导式以及列表推导式嵌套
查看>>
pythonBug入门——从零开始学python
查看>>
Vue.js——v-model结合checkbox类型——2020.11.22
查看>>
Mybatis核心配置文件--常用标签详解
查看>>
R语言练习题答案(3)
查看>>
jQuery 事件及动画
查看>>